O Core Web Vitals vai te ajudar e muito no método de mensurar e até mesmo otimizar o seu site, porém, o que ele significa?
O que é o Core Web Vitals?
Atualmente o Google executa em média dez milhões de buscas a cada minuto, agora imagina como organizar tudo isso para que apresente as melhores respostas para cada uma dessas pesquisas, para isso o Google usa os famosos algoritmos, e hoje eles utilizam ao menos 200 fatores divididos em 3 grandes grupos responsáveis por essa organização, sendo esses grupos:
- Conteúdo;
- Autoridade; e
- Experiência do Usuário.
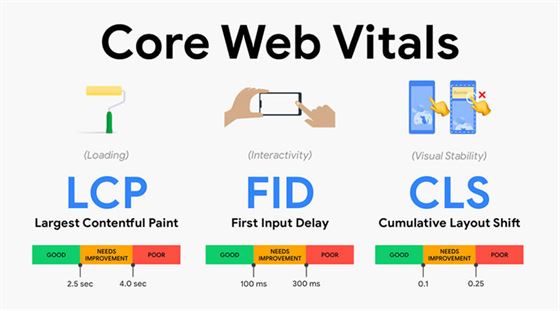
E o Core Web Vitals são medidas pensadas na experiência do usuário, são 03 novas métricas pensadas em otimizar a visita do usuário em nosso site, logo, os sites que pensam nessas métricas vão se posicionar melhor que aqueles que deixam passar batido, vamos conhecer essas métricas?
LCP – Large Contentful Paint
O Large Contentful é uma métrica que se importa em medir a velocidade entre a inicialização da página até a renderização do item mais pesado da página, e claro, quanto menor esse tempo de renderização, melhor a avaliação do algoritmo do Google sobre o seu site, e para se ter noção, essas são as medidas que são consideradas:
- 2,5 segundos ou menos = bom LCP;
- entre 2,5 e 4 segundos = LCP razoável, que precisa de melhorias;
- mais de 4 segundos = tempo ruim, precisa de ação urgente.
FID – First Input Delay
O First Input Delay é a métrica que mensura o tempo de processamento da primeira ação do usuário em seu site, imagine um blog sobre conteúdos de marketing e logo que você abre a home aparece uma matéria incrível sobre como otimizar seu site como Core Web Vitals, isso chamará a atenção da pessoa e ela clicará para ler, o site precisa terminar de processar, e só então processará o clique, e esse tempo é o FID:
- menos de 100 milissegundos = bom;
- entre 100 e 300 milissegundos = razoável, mas pode melhorar;
- mais de 300 milissegundos = ruim, precisa de ação urgente.
CLS – Cumulative Layout Shift
Sabe quando você entra em um site, vai clicar em algo e você é jogado para o rodapé, você tenta clicar em algo e simplesmente clica em outro por conta disso? O CLS mede essas mudanças visuais que atrapalham a experiência do leitor, e essas são as medidas:
- abaixo de 0,1 = bom;
- entre 0,1 e 0,25 = razoável;
- acima de 0,25 = ruim, precisa de mudanças urgentes.
Conclusão
É preciso otimizar o seu site para ser recomendado pelo Google, e lidar com o Core Web Vitals é essencial, então a dica é utilizar a própria ferramenta do Google para mensurar essas estatísticas, o Page Speed faz essas mensurações automaticamente para que você, apenas colando o link da página que você quer consultar!